Rate this article :
3.3/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)

Sommaire
Procédure
Divi builder est inclus dans nos offres d'hébergement web Wordpress, si vous souhaitez un support pour DIVI builder il faut souscrire à une licence directement sur le site Elegent theme Divi
LWS met à votre disposition 3 plugins premium de chez Elegant Themes (Divi, Bloom et Monarch). Ces derniers sont régulièrement mis à jour. Une fois client chez LWS, vous aurez accès gratuitement à ces plugins en choisissant la distribution 'Divi Builder' lors de l'installation du CMS Wordpress avec notre Auto-Installeur.
Si vous avez une formule cPanel ou que vous avez déjà effectué une installation de Wordpress avec cette distribution, mais que vous n'avez pas accès à l'ensemble des thèmes ou aux mises à jour, je vous invite à nous le signaler en nous indiquant les identifiants d'accès à l'espace d'administration de votre site Wordpress afin qu'un technicien mette à jour la licence.
Attention : vous devrez prendre une licence Elegant Themes pour bénéficier du support. LWS n'assure pas le support pour ces produits.
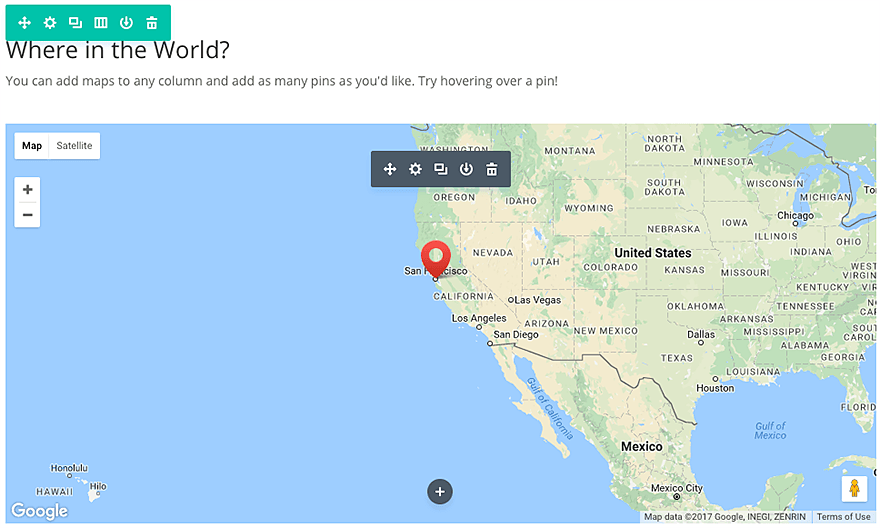
Les modules de cartes permettent d'intégrer facilement des cartes Google Maps personnalisées n'importe où sur votre page. Vous pouvez même ajouter un nombre illimité de broches à la carte et définir un emplacement de départ de fenêtre d'affichage personnalisé. Les modules de cartes sont également disponibles dans un format Full Width, donc n'oubliez pas de vérifier cela aussi !

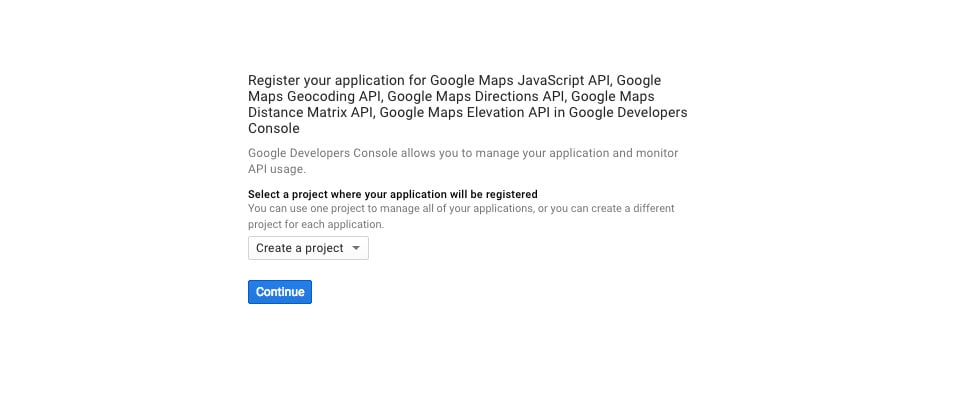
Une clé API est nécessaire pour utiliser le module Maps. Pour obtenir une clé API, connectez-vous à la console Google Developers Console, qui vous guidera tout au long du processus, et activez automatiquement l'API JavaScript de Google Maps et tous les services connexes. La première chose que l'on vous demandera de faire est de créer un nouveau projet.

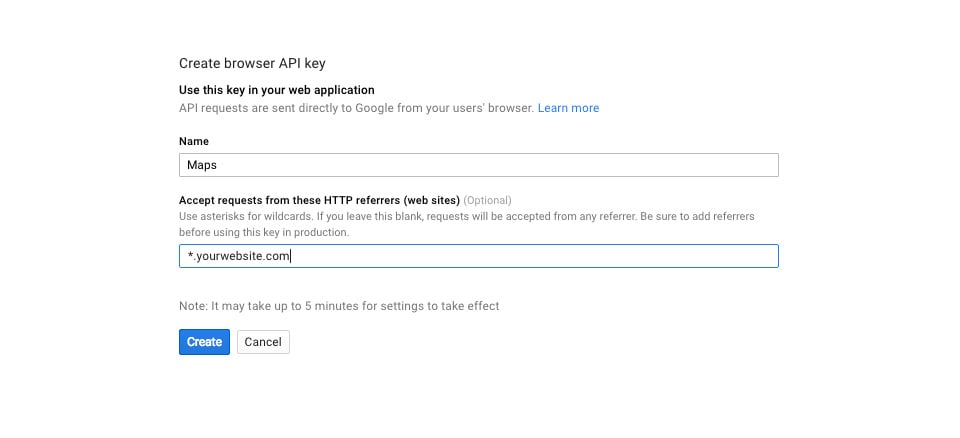
Ensuite, on vous demandera de nommer votre projet. Vous pouvez nommer le projet comme bon vous semble. Dans cet exemple, je l'ai simplement appelé "Maps". Vous pouvez également entrer le nom de domaine de votre site Web (ajoutez un * en face de celui-ci si vous autorisez l'accès à partir de www.domain.com et de domain.com) pour vous assurer que les autres sites Web sont autorisés à votre clé API.
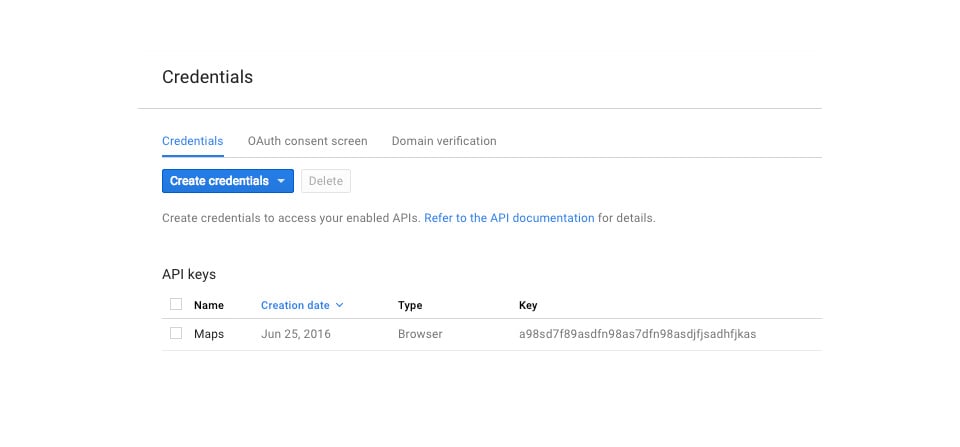
 Une fois que vous avez créé un projet nommé, une clé API vous sera présentée et vous pourrez l'utiliser.
Une fois que vous avez créé un projet nommé, une clé API vous sera présentée et vous pourrez l'utiliser.

Après avoir obtenu une clé API, vous devez la copier/coller dans le panneau d'options du thème en naviguant jusqu'à : Divi >>> Options du thème >>> Paramètres généraux >>> Clé API de Google Maps
Avant de pouvoir ajouter un module de carte à votre page, vous devrez d'abord basculer dans le Divi Builder. Une fois que le thème Divi a été installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l'éditeur de messages chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer le Divi Builder, ce qui vous donne accès à tous les modules de ce dernier. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le constructeur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web à l'avant si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous êtes entré dans Visual Builder, vous pouvez cliquer sur le bouton gris + pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu'à l'intérieur des rangées. Si vous commencez une nouvelle page, n'oubliez pas d'ajouter d'abord une ligne à votre page.

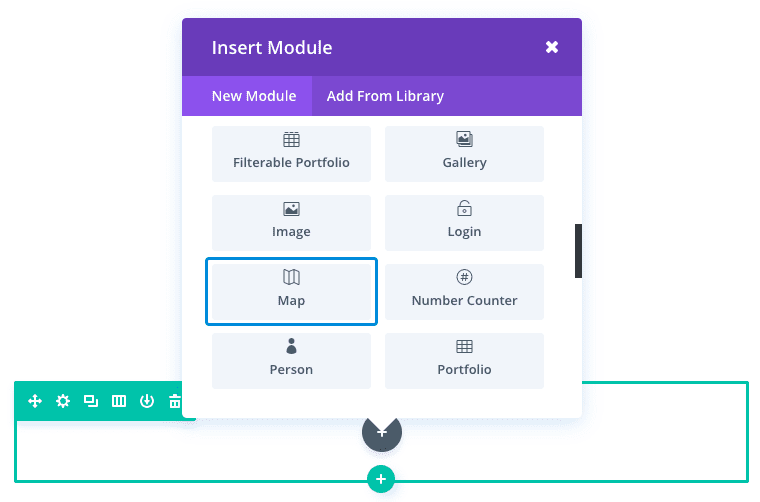
Localisez le module de carte dans la liste des modules et cliquez dessus pour l'ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot "carte" et cliquer ensuite sur le bouton entrer pour trouver et ajouter automatiquement le module de carte ! Une fois le module ajouté, vous serez accueilli avec la liste d'options du module. Ces options sont séparées en trois groupes principaux : Contenu, Style et Avancé.
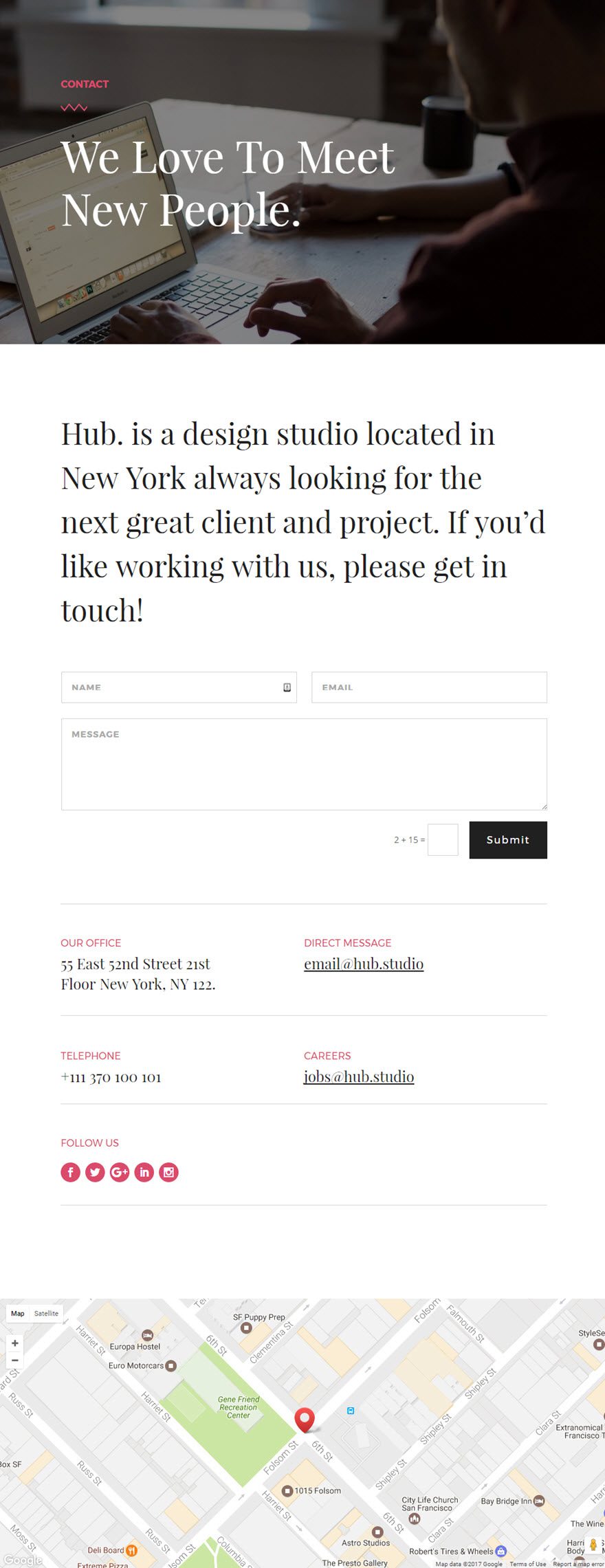
Un module de carte est une excellente façon de présenter l'emplacement de votre entreprise sur votre page de contact. Et la possibilité d'ajouter plusieurs épingles à votre carte pour mettre en valeur les différents sites et informations de l'entreprise est une fonction utile et attrayante.
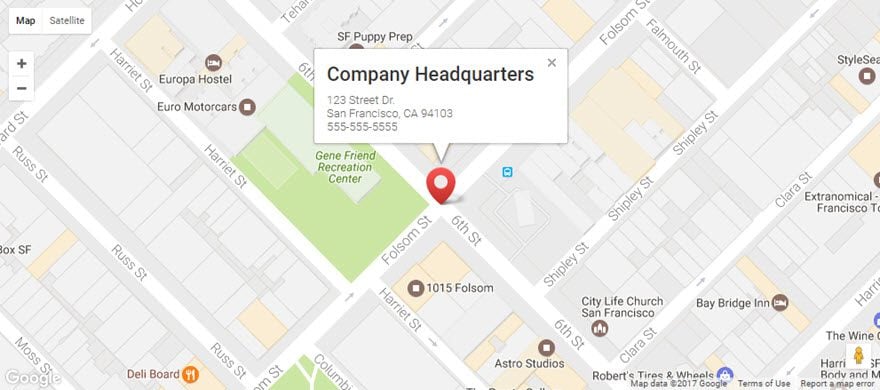
Pour cet exemple, je vais ajouter un module de carte pour montrer l'emplacement et les informations de l'entreprise en ajoutant une épingle personnalisée à la carte.

Important : Assurez-vous qu'une clé API Google valide a été entrée dans le panneau Options du thème Divi. Le module de carte ne fonctionnera pas sans lui.
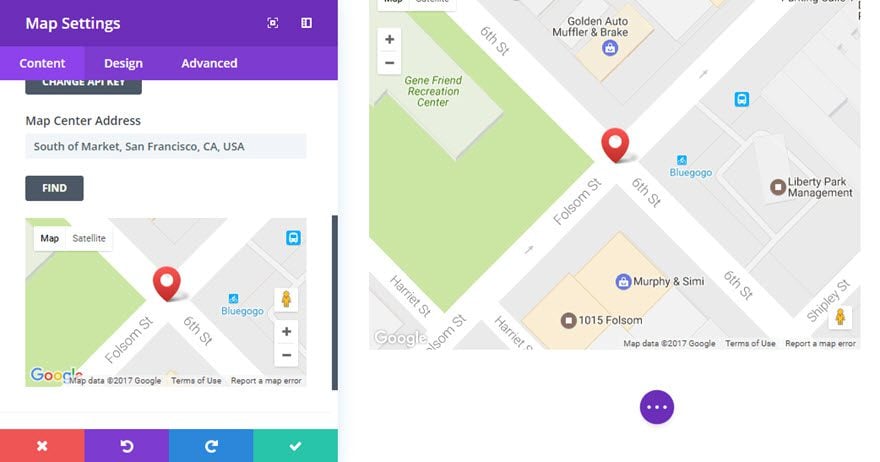
À l'aide de Visual Builder, ajoutez une section standard au bas de la page de contact. Insérez ensuite le module Carte dans votre nouvelle section. Dans l'onglet Contenu des Paramètres de la carte, entrez l'adresse de votre entreprise sous l'option Adresse du centre de la carte. L'adresse du centre de la carte est pour le point central de la carte.

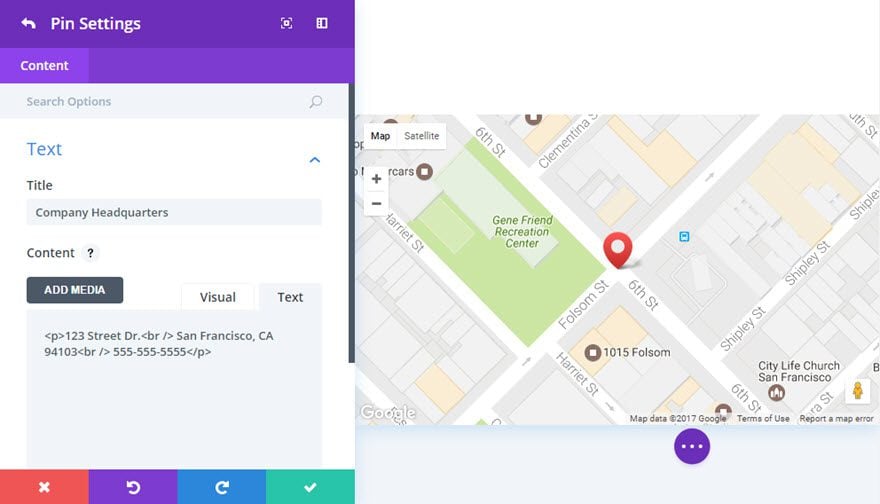
Cliquez ensuite sur + Ajouter un nouvel élément pour créer votre premier pin.
Remplissez les champs qui vous sont proposés.

Félicitations ! Maintenant vous avez un module de carte dynamique au bas de la page de contact avec un pin cliquable qui affiche les informations de l'entreprise.

La localisation de votre entreprise est indispensable afin que vos clients puissent avoir une idée bien précise de votre emplacement. Ceci est un moyen supplémentaire de leur prouver que vous êtes accessible ! De plus, aujourd'hui la localisation est un point majeur pour votre référencement sur les moteurs de recherche ;)
N'hésitez pas à laissez des commentaires et à poser toutes les questions qui vous viennent en tête à ce sujet afin qu'on puisse vous répondre :)
À bientôt pour un nouveau tutoriel !
Le module compteur nombre de Divi
Le module portefeuille de Divi
> Consultez notre rubrique d'aide Elegant Themes Divi
Rate this article :
3.3/5 | 3 opinion
This article was useful to you ?
Yes
No
3mn reading
La bibliothèque Divi
3mn reading
Comment installer le plugin Divi Builder ?
3mn reading
Présentation de l'interface Divi Builder
3mn reading
Utiliser l'éditeur de rôle Divi Builder